
- #INSPECT ELEMENT SAFARI IPHONE INSTALL#
- #INSPECT ELEMENT SAFARI IPHONE ANDROID#
- #INSPECT ELEMENT SAFARI IPHONE MAC#
This will open a new Safari Web Inspector window for inspecting the webview.
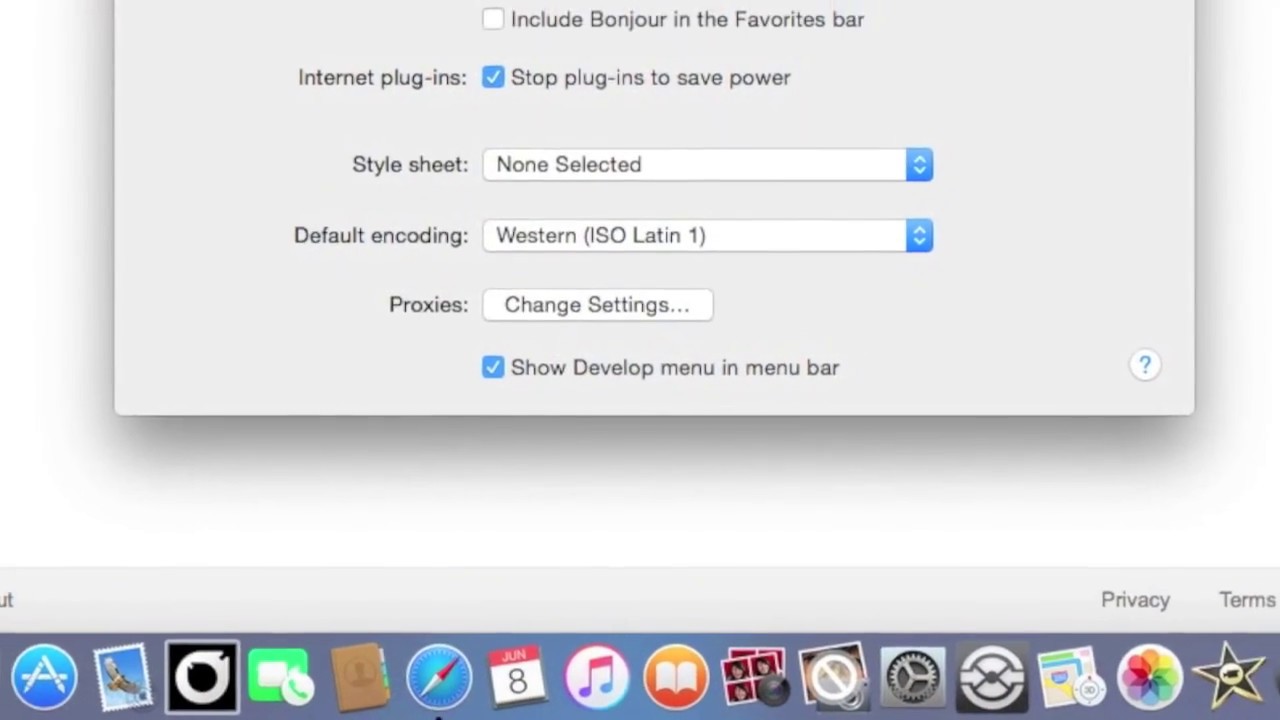
Click the dropdown option for the webview that you wish to debug. In Safari on your dev computer, click on Develop in the menu bar and hover over the dropdown option that is your iOS device's name to show a list of webview instances running on your iOS device. Connect your iOS device to your dev computer and launch your app. After you do that, you can close the preferences pane. In the preferences pane that appears, click on the Advanced tab and then enable the Show Develop menu option at the bottom. Launch Safari on your dev machine and navigate to Safari > Preferences in the menu bar. Next, you must also enable developer tools in Safari on your dev computer. First, enable the Safari Web Inspector on your iOS device by opening the iOS Settings app, navigating to Settings > Safari > Advanced, and toggling the Web Inspector option on. With those limitations in mind, here are the steps to remotely debug a webview in iOS: You can't debug webviews in apps installed through the App Store or Apple Configurator. You can only debug webviews in applications loaded onto your device through Xcode. Debugging iOS webviews requires Safari, so your dev computer must be running macOS. It's still relatively easy to debug web content with Safari's developer tools, although there are a couple of limitations: In iOS webviews, messages passed to console.log() are not printed to the Xcode logs. This will open a new Chrome DevTools window for inspecting the webview. Click the inspect link next to the webview that you wish to debug. #INSPECT ELEMENT SAFARI IPHONE ANDROID#
This page shows you a list of webview instances running on your connected Android device. Launch Chrome on your dev computer and navigate to the url chrome://inspect.Connect your Android device to your dev computer and launch your application.
#INSPECT ELEMENT SAFARI IPHONE INSTALL#
Install Chrome on your dev computer if you haven't yet. 
If you use the device for development, then you've probably done this already.
First, enable USB debugging on your Android device. However, it's often much more helpful to inspect the page with Chrome DevTools, because that allows you to use its JavaScript debugger and other essential tools. One way to troubleshoot JavaScript on Android is to insert console.log() statements into your code, since those messages are printed to the Logcat logs that are viewable in Android Studio. This entails connecting your Android or iOS device to your dev computer and then using your browser's developer tools to inspect your app's webviews. Fortunately, it's easy to remotely inspect webviews that are running in your Android or iOS application. It is pluggable and supports viewing/switching between the inspector of multiple devices simultaneously.It's sometimes helpful to debug a webpage rendered in a webview in order to inspect its layout or to troubleshoot JavaScript. # Go to the URL that it outputs for instructions to use has pointed out another tool very similar to Weinre called Vorlon.js. If you already have NodeJS and NPM installed, you can install and run it with: npm i -g weinre It should work on Windows, OSX, and Linux. You will also need a WebKit-based browser on the desktop/receiver end (Safari, Google Chrome, or Chromium). 
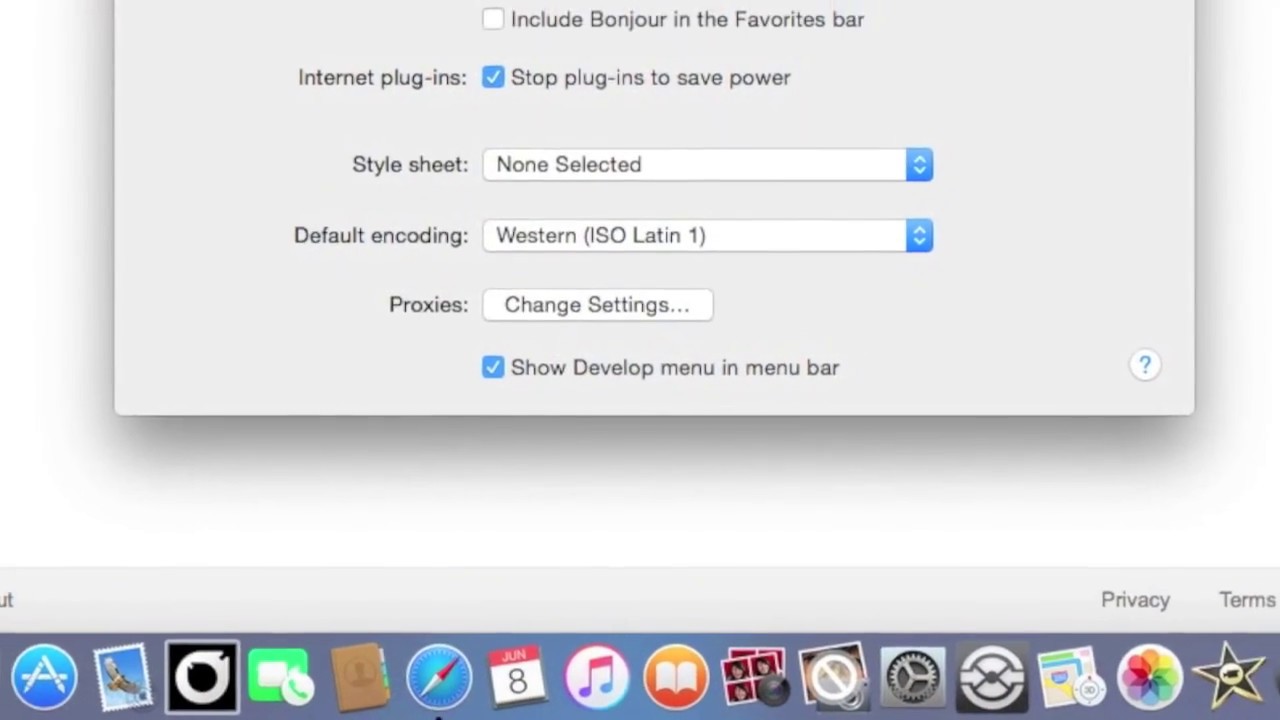
To install it, you will need NodeJS and NPM (included with NodeJS). Weinre is a debugger for web pages, like FireBug (for FireFox) and Web Inspector (for WebKit-based browsers), except it's designed to work remotely, and in particular, to allow you debug web pages on a mobile device such as a phone. The inspector can be started by adding a script to your page or running a bookmarklet. Click Safari in the menu bar and select Preferences.

#INSPECT ELEMENT SAFARI IPHONE MAC#
On your Mac device, open the Safari browser. On the next screen, toggle on Web Inspector.

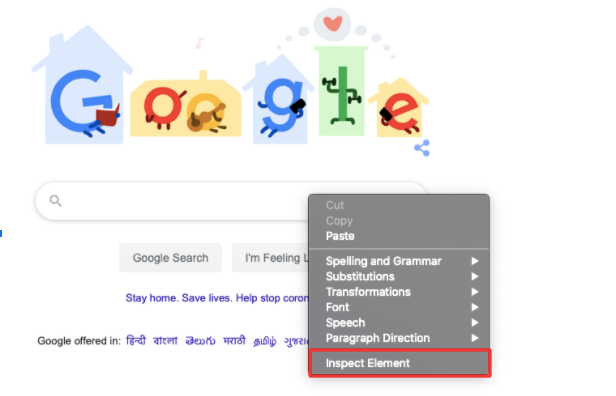
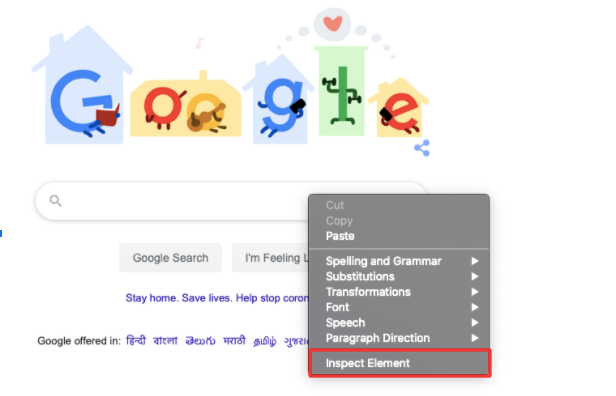
It basically runs a webserver that in turn acts as an inspector-enhanced proxy to browse webpages and websites. To inspect elements on iPhone with Safari developer tools, follow these steps: On an iPhone, open the Settings and tap Safari.








 0 kommentar(er)
0 kommentar(er)
